work.out
For more movement in your everyday work
––

Many of our jobs today require sitting at a desk for long periods of time. Tension or back pain are the consequences of a lack of movement while working. work.out provides more movement in your workday and simultaneously maintains productivity.
Efficient work over a complete working day can only take place if your physical well-being is given. Therefore, it is all the more important to take sporadic breaks. These breaks do not have to be long. Even just five minutes per hour can ensure greater productivity and concentration. Just as relevant as the number of breaks is how you spend them. Even standing up for a short time relieves strain on the muscles and can thus help prevent posture problems and associated pain. In general, regular exercise in your everyday life is beneficial for your general, long-term well-being.

-> Not enough movement can lead to tension, as well as neck and back pain
The Problem
However, due to long periods of concentration and numerous tasks, these breaks are often lost and forgotten. With work.out, employees are given the opportunity to be reminded of these breaks at different intervals. The employee is provided with the two options of a free break and an exercise break. This means that coffee breaks, for example, can be quickly and easily tracked as free breaks. During movement breaks, instructions and inspirations for various exercises are provided so that one can start moving directly. This enables the user to stay productive and active at the same time throughout the entire workday.
work.out Concept
Through notifications and possibilities to track and compare one's activity level, the user is provided with different components for easy and quick access.

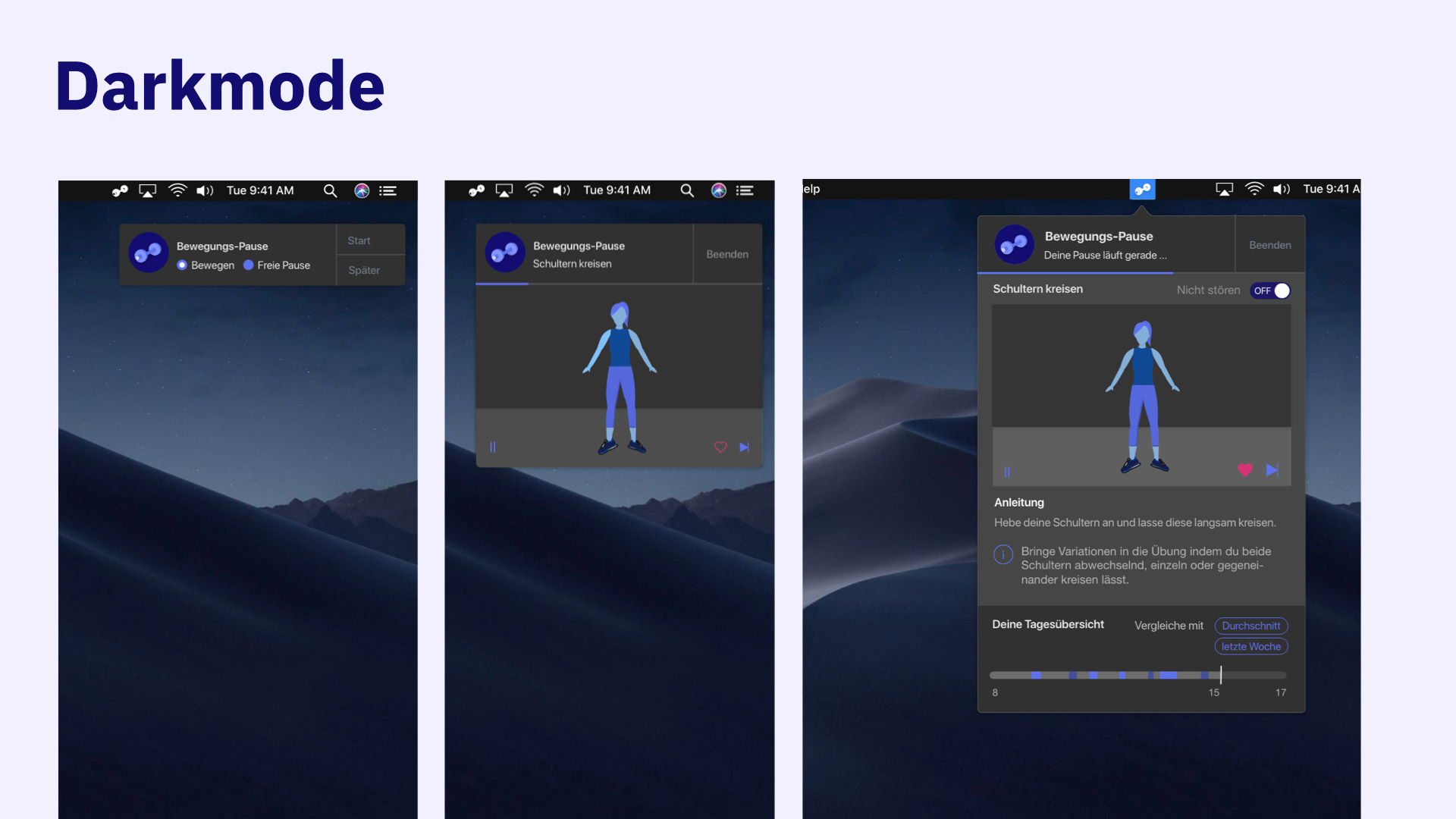
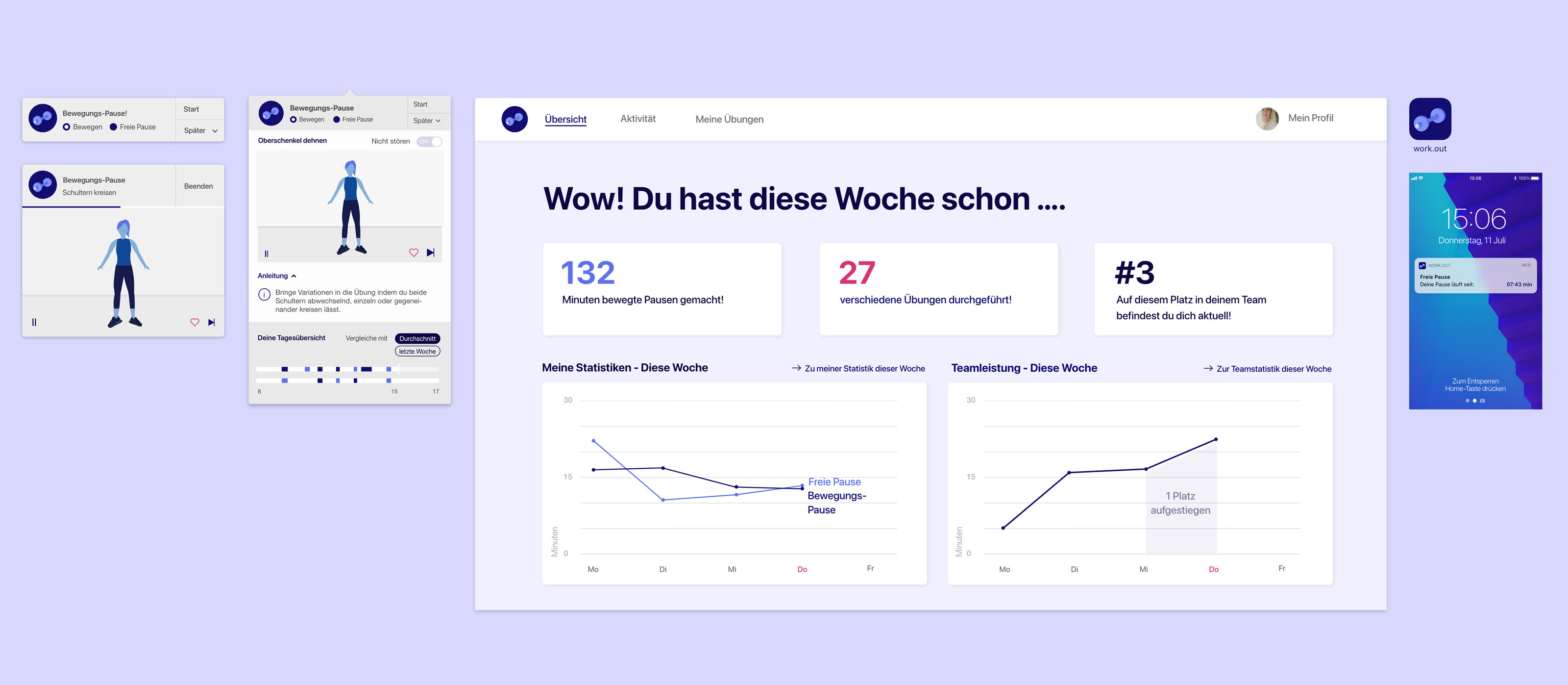
-> work.out screens and components (notification, widget, webapp, smartphone app)
work.out Components
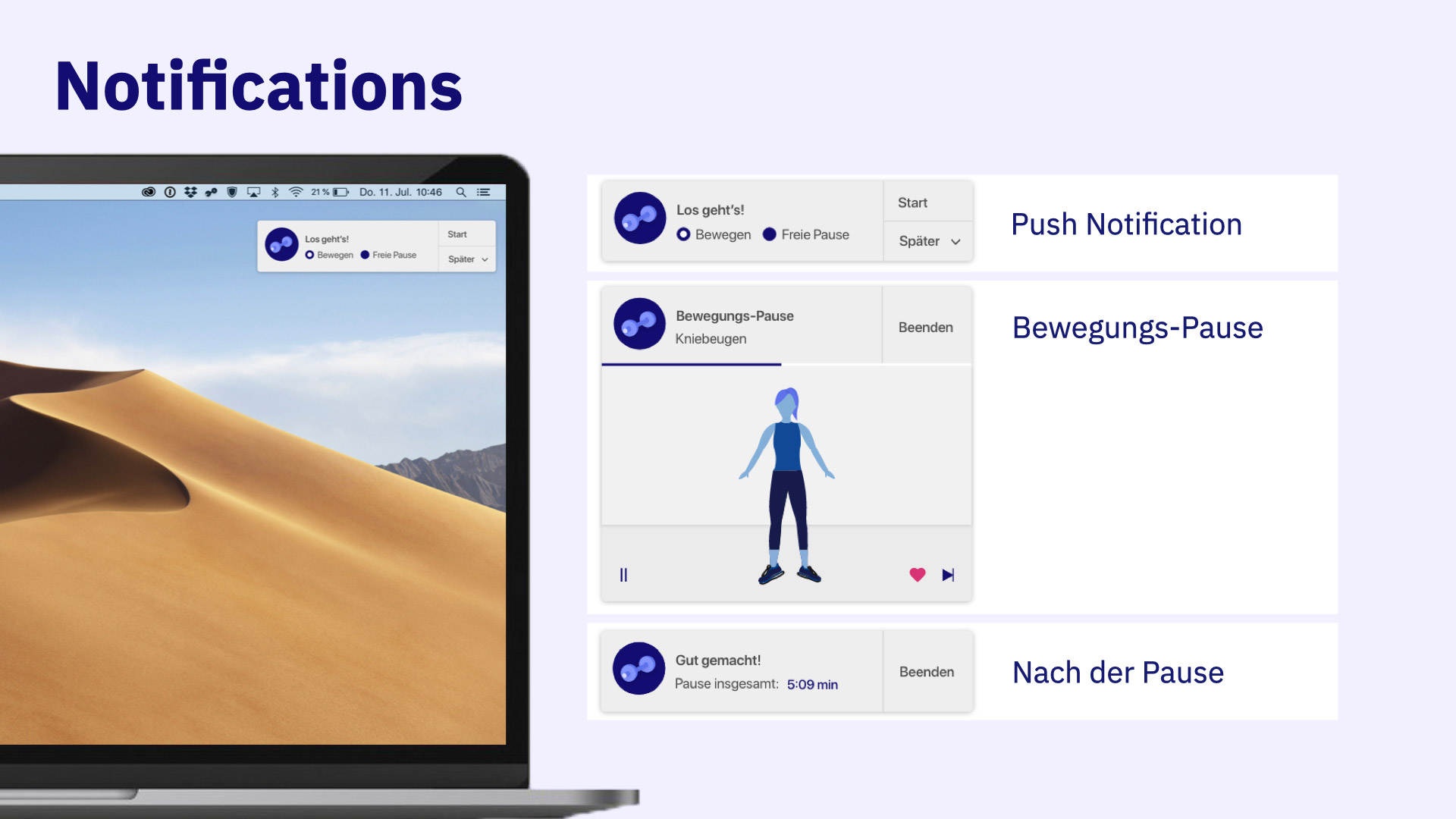
Notifications
Push notifications inform the user about an upcoming break. After confirming the notification, the break starts and short exercises that can be performed at the desk, are shown.
Widget
The widget in the top menu bar of the desktops can be used to start exercises by yourself and to view a daily overview of your activity level.
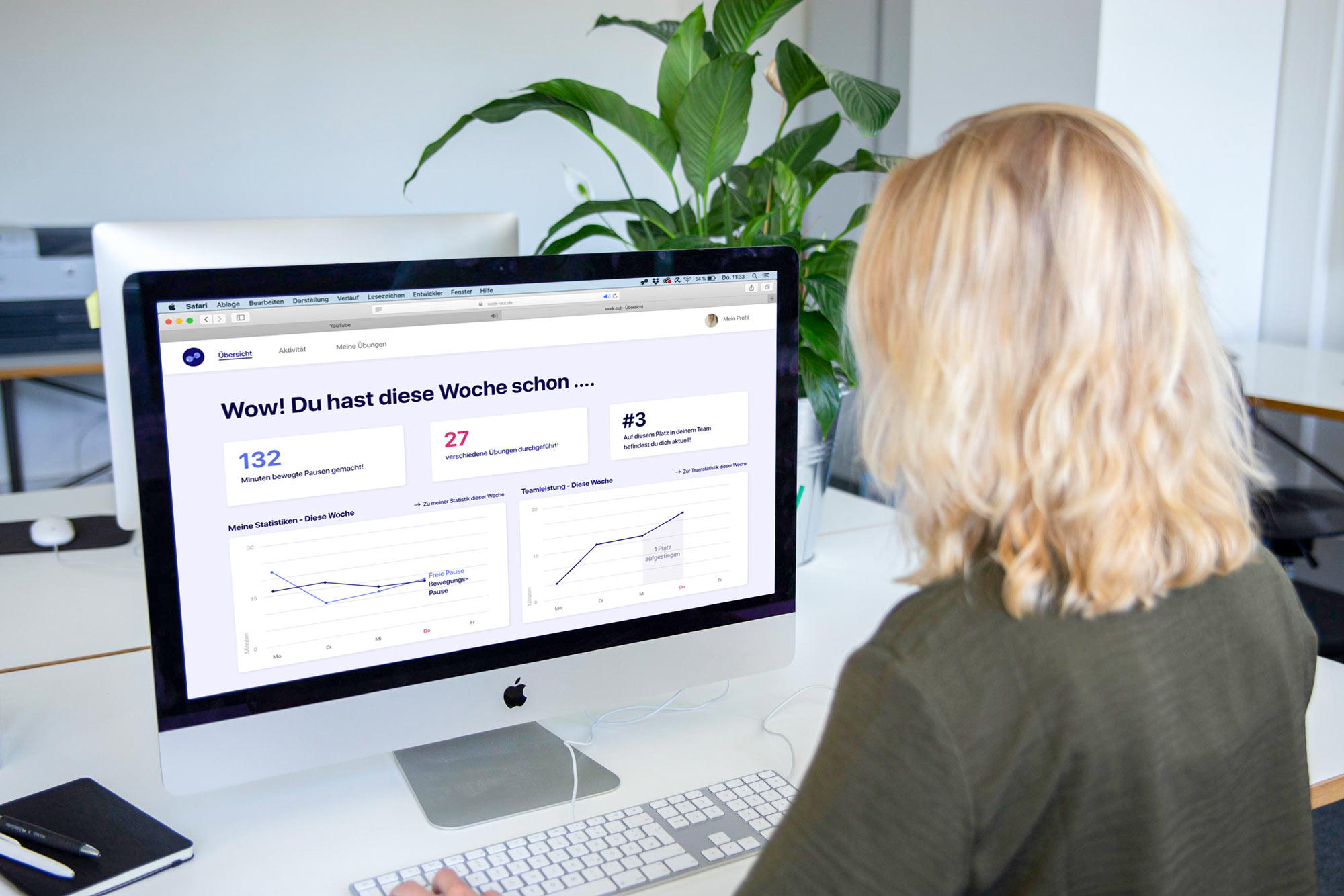
Webapp
Within the web app, users can manage their exercises and their own settings, view a statistical overview of their own activity and progress, as well as that of other people from the team. Together, a team can compete against teams internally or from other companies.
Smartphone Notifications
The smartphone app can, in combination with the Destop application, send mobile notifications to the user. This way, you are reminded to complete your exercises even when you are not at your desk.
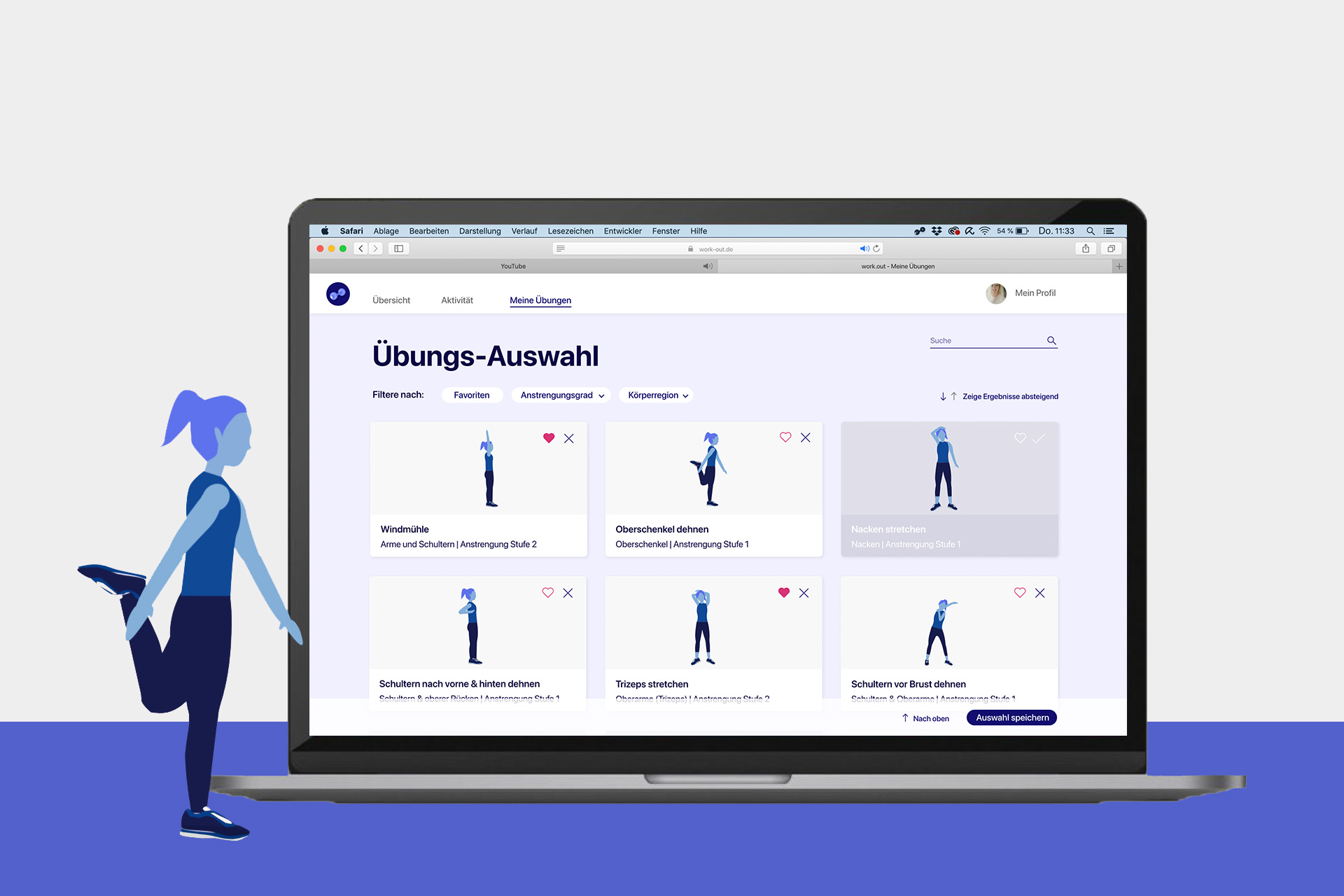
Your Personal Workout

-> Different exercises within work.out
work.out also accommodates the personal needs of the user. In the settings, users can specify which exercises they personally prefer and which they cannot or do not want to perform. In addition to different body regions, exercises can also be sorted by difficulty level to make it easier for the user to filter out and favor certain exercises.

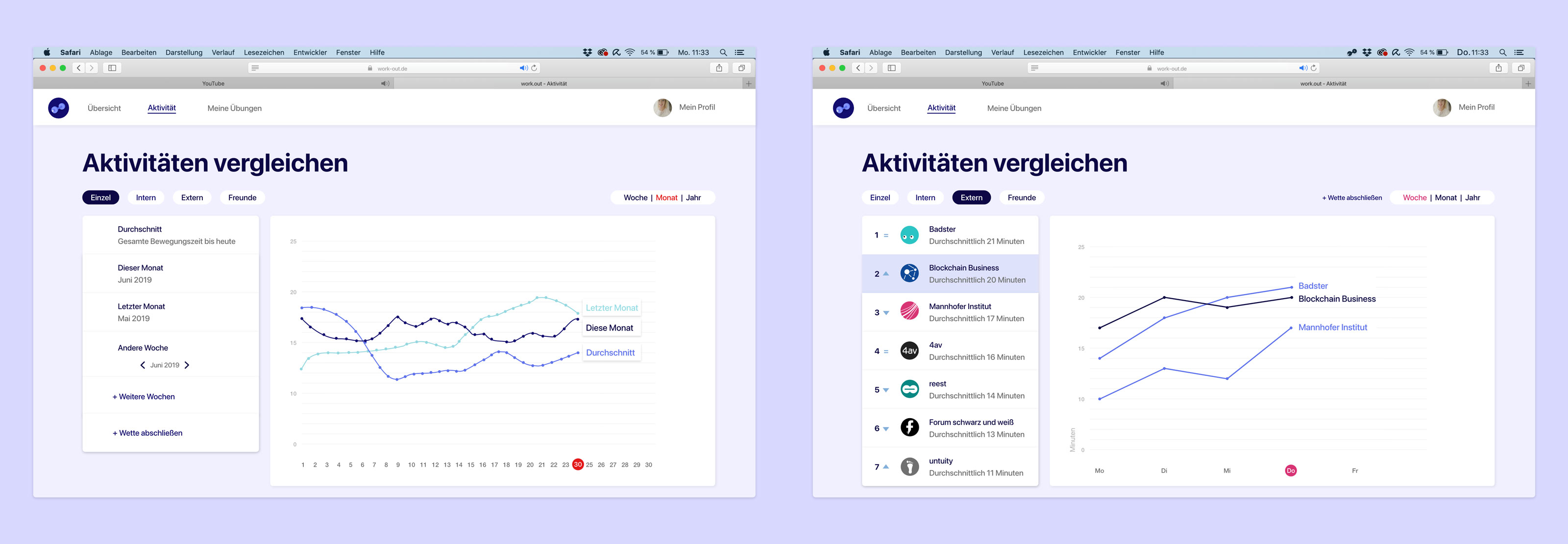
-> work.out profile and team statistics
Break Intervals & Notifications
Different break intervals ensure continuous concentration for the user. Preventing fixed break times also prevents waiting for the next break. The length of the break varies from break to break to generate variation.

-> work.out notifications
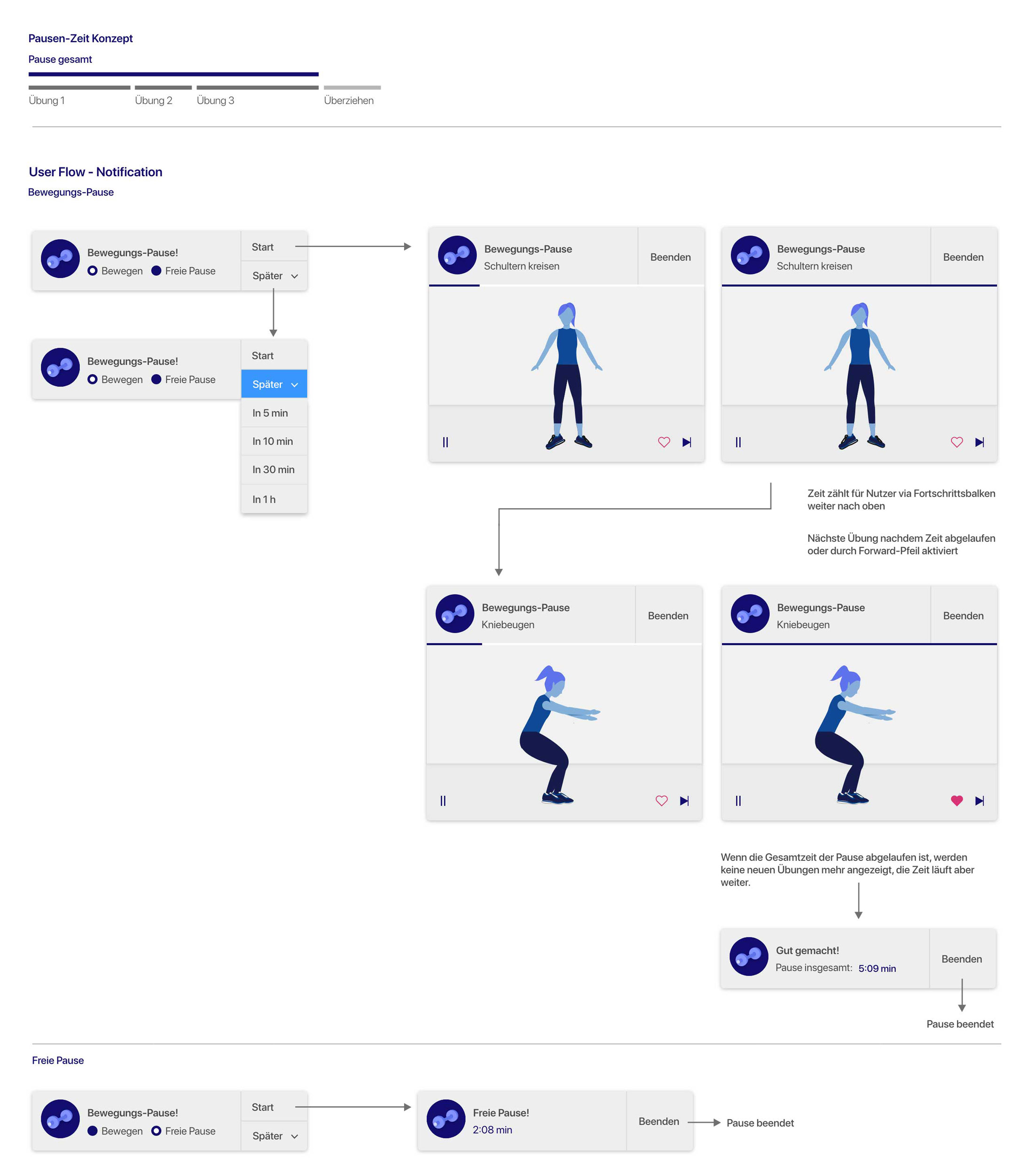
User Flow

-> work.out break concept and user flow
Work Process

-> Creating the work.out avatars
The animated figure supports the user in performing their exercises. At the beginning, an avatar can be selected to accompany the user. In this way, the exercises can be ideally communicated.